はてなのキーワードリンクを消すなら CSS よりも JavaScript で。一掃するとスッキリしすぎて怖い
はてなのキーワードリンクについて調べたら、みなさん CSS を使って消しているのですね。JavaScript で消した方が綺麗に消せます。
キーワードリンクを CSS で消す
こちらのサイトではこのように書かれています。
はてなブログの自動で勝手につくキーワード下線とリンクを消す
a.keyword {
border: 0 !important;
text-decoration: none !important;
pointer-events: none !important;
cursor: default;
color: #5A5A5A;
}
CSS の「pointer-events: none !important;」を使うことによってマウスイベントを発生できなくさせられるようです。知らなかった…。これを使えば確かにリンクが黒くなって押せなくなります。
ただこの color プロパティは "inherit" の方が良いような気がします。上の場合はテーマによっては色を指定しなければならないので。状況にもよると思いますが。
color: inherit;
しかしこうやって CSS でキーワードリンクを消すと、隠しリンクとして捉えられてしまい、SEO 的に良くないという話もありました。本当に良くないのかはちょっと分かりませんが、そういう指摘もあるということです。
非常に細かいことなのですが、私としては CSS でキーワードリンクを隠してもそのリンクをにカーソルを乗せるとマウスカーソルが普通通り表示されないのが気になります。「cursor: text;」にしてもカーソルがテキストに乗っている時のものになりません。aタグそのものを消した方が良さそうです。
JavaScript で消す
みんな CSS でキーワードリンクを消すということばかり書いているのですが、どうして JavaScript で消さないのでしょう?
そういう訳で JavaScript でキーワードリンクを消すコードを書いてみました。私が試したところ大丈夫そうです。古いブラウザでは試していないのですが、IE 11、Chrome 46、Firefox 41 で大丈夫でした。
下のコードを「ヘッダ」に貼り付ければ OK です。貼り付けるときにはサイズを小さくした方が良いのでギュッとしておきました。
<script type="text/javascript">// <![CDATA[
addEventListener("DOMContentLoaded",function(){var a=document.getElementsByClassName("entry-content");if(a)for(var i=0;i<a.length;i++)for(var b=a[i].getElementsByClassName("keyword");b.length;)b[0].outerHTML=b[0].textContent},!1);
// ]]></script>
プレビューでキーワードリンクが消えているか確かめて、良ければ変更を保存。なお、これを使って何かあっても私は責任を負えません。
ここに上のコードを貼り付けます。
こんな感じ。
一応書いておきますと、この方法では記事を見るときにキーワードリンクを消しているだけです。はてなブログを PRO 版にしないと本当の意味でキーワードリンクを消すことはできません。
一掃するとスッキリしますね。本来はキーワードリンクがないのが普通なのですが。
追記
スマホ表示のデザインでキーワードリンクが消えないというコメントを頂きました。
私ははてなにお金を払ってPRO版にしてしまって自分で確認できませんが、たぶん下のようにすれば消えるはずです。
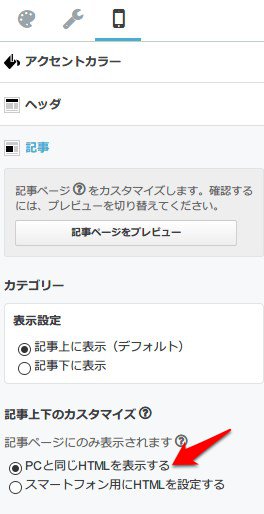
スマホ表示のデザインで「PCと同じHTMLを表示する」にチェックが入っているのを確認しておきます。
その状態で、PC表示のデザインの「記事上下のカスタマイズ」→「記事上」か「記事下」に同じコードを入れて下さい。
これでたぶん大丈夫だと思います。
お試し下さい。